使用教程
新手引导
ThunderFire UX Tool提供了完整的新手引导功能, 包括引导编辑工具和运行时功能,来帮助交互设计师在Unity编辑器中快速制作和调整新手引导界面的样式,并让工程师在项目中快速接入引导。
术语
GuideWidget 一个引导控件,只表现一种引导效果,例如镂空高亮、手势、引导文本等。
GuideWidgetData 记录GuideWidget中各种数据。用于保存在编辑工具中编辑的引导界面的数据。
UIBeginnerGuide 一个引导的界面模板,界面上包含多种不同的GuideWidget。
UIBeginnerGuideData 记录UIBeginnerGuide中的各种数据。包括引导ID、引导类型、引导时长、引导模板,以及UIBeginnerGuide中包含的GuideWidgetData(详情参考下方参数详情)。
UIBeginnerGuideDataList 包含一组UIBeginnerGuideData的引导列表,列表中的某个引导完成后,会自动开启列表中的下一个引导,直到整个引导列表完成。
使用方法
1.创建引导序列
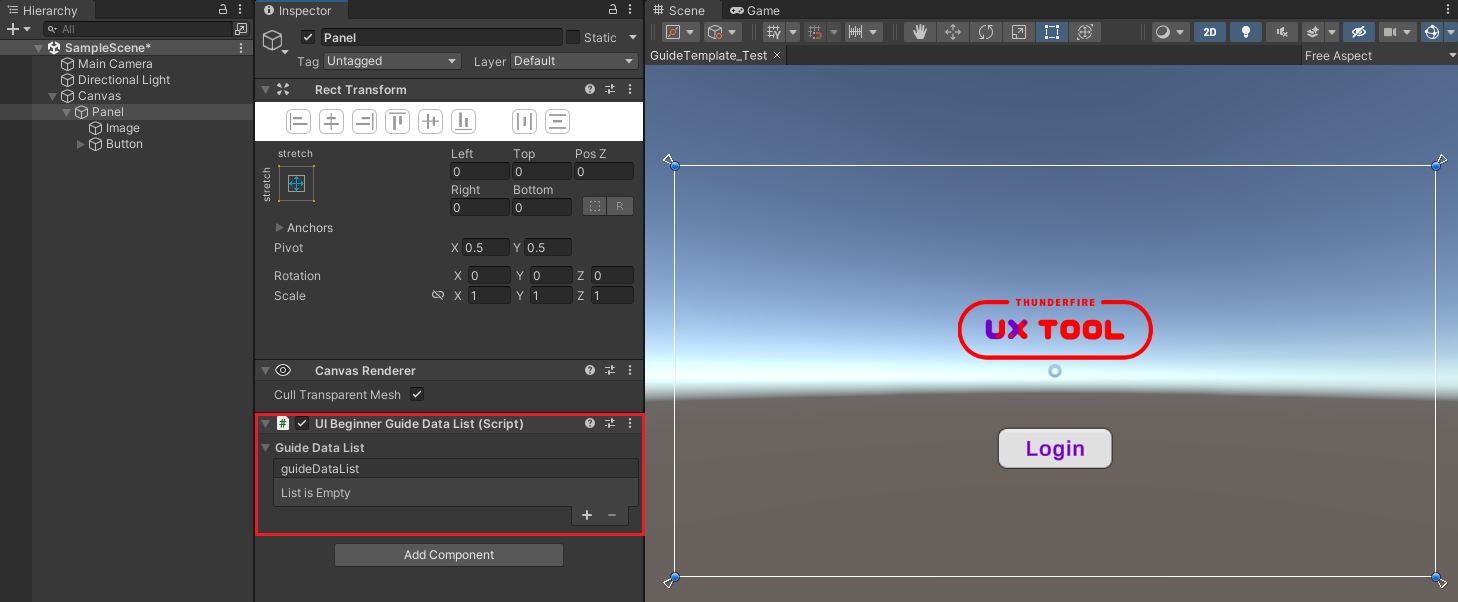
在场景或Prefab中选中一个节点(一般选择常驻节点),点击顶部【ThunderFireUXTool-创建-创建新手引导 (Create BeginnerGuide)】,会为该节点新增一个UIBeginnerGuideDataList组件,即一个引导序列(也可在Inspector面板中手动添加该组件)。

2.在序列中创建新引导
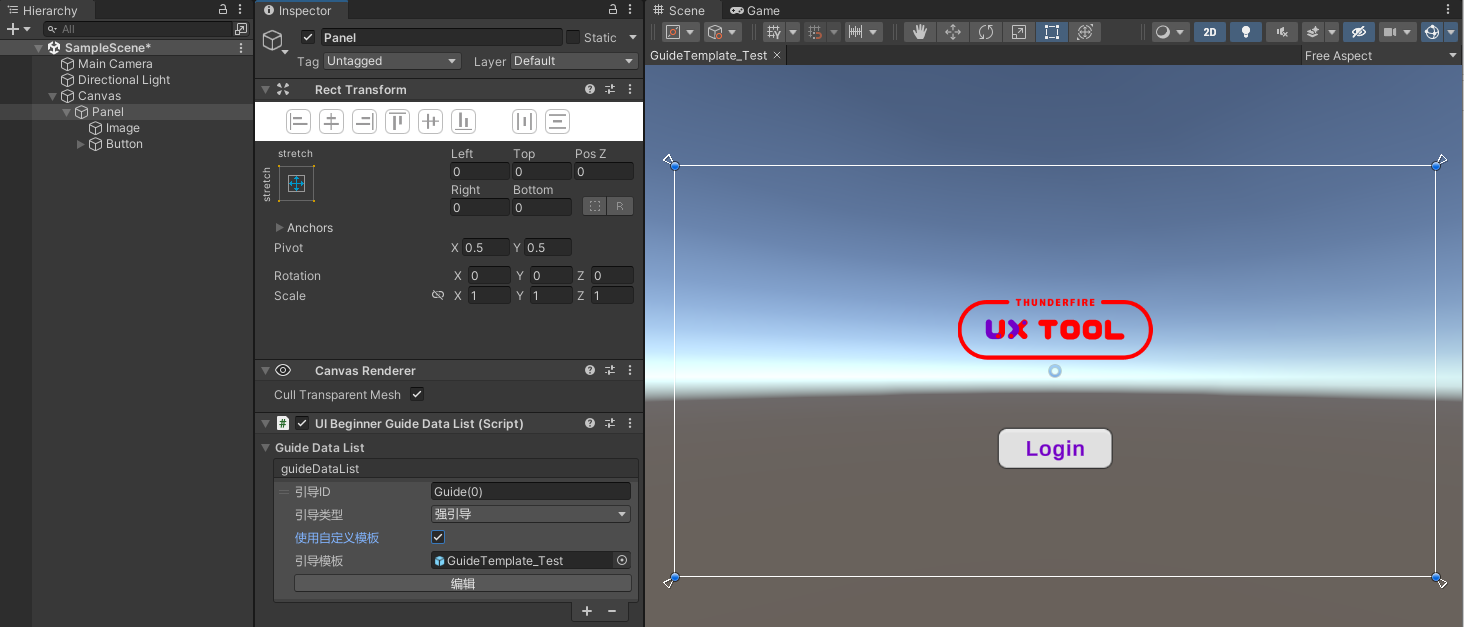
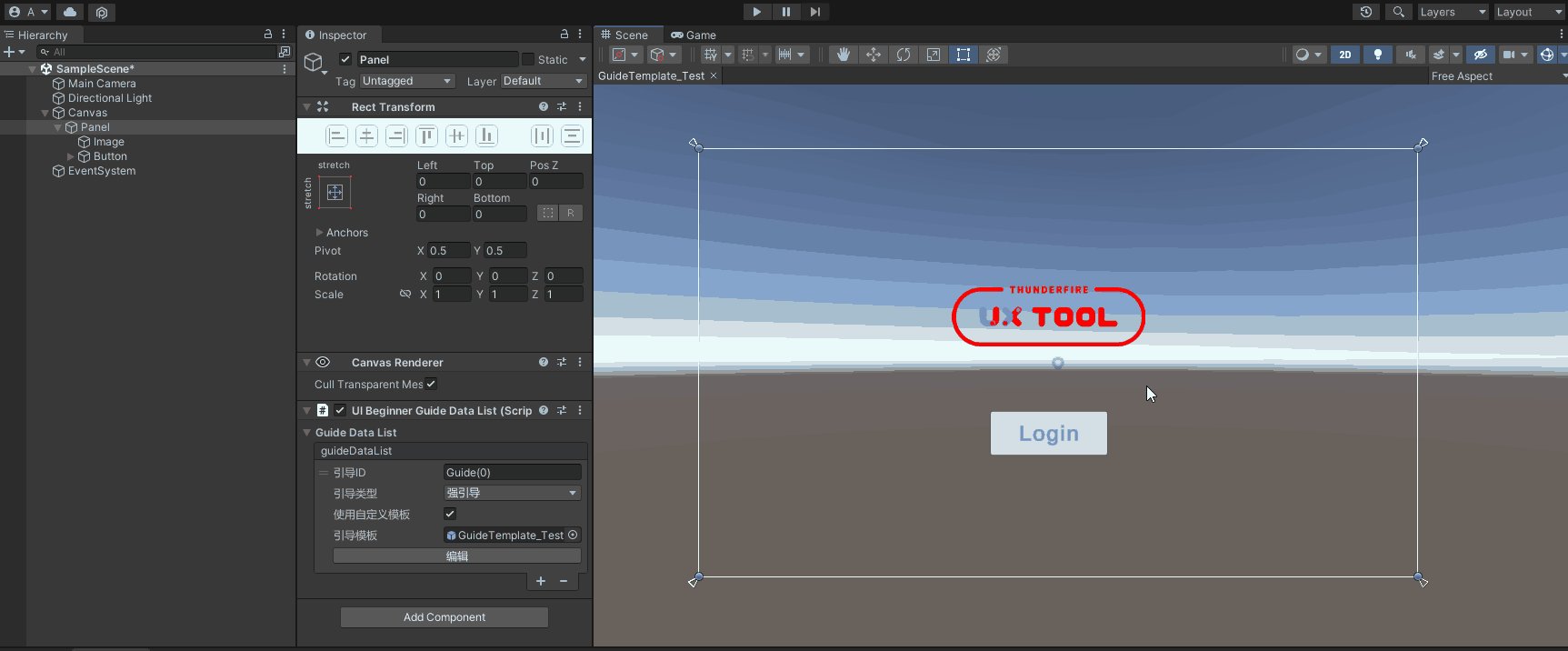
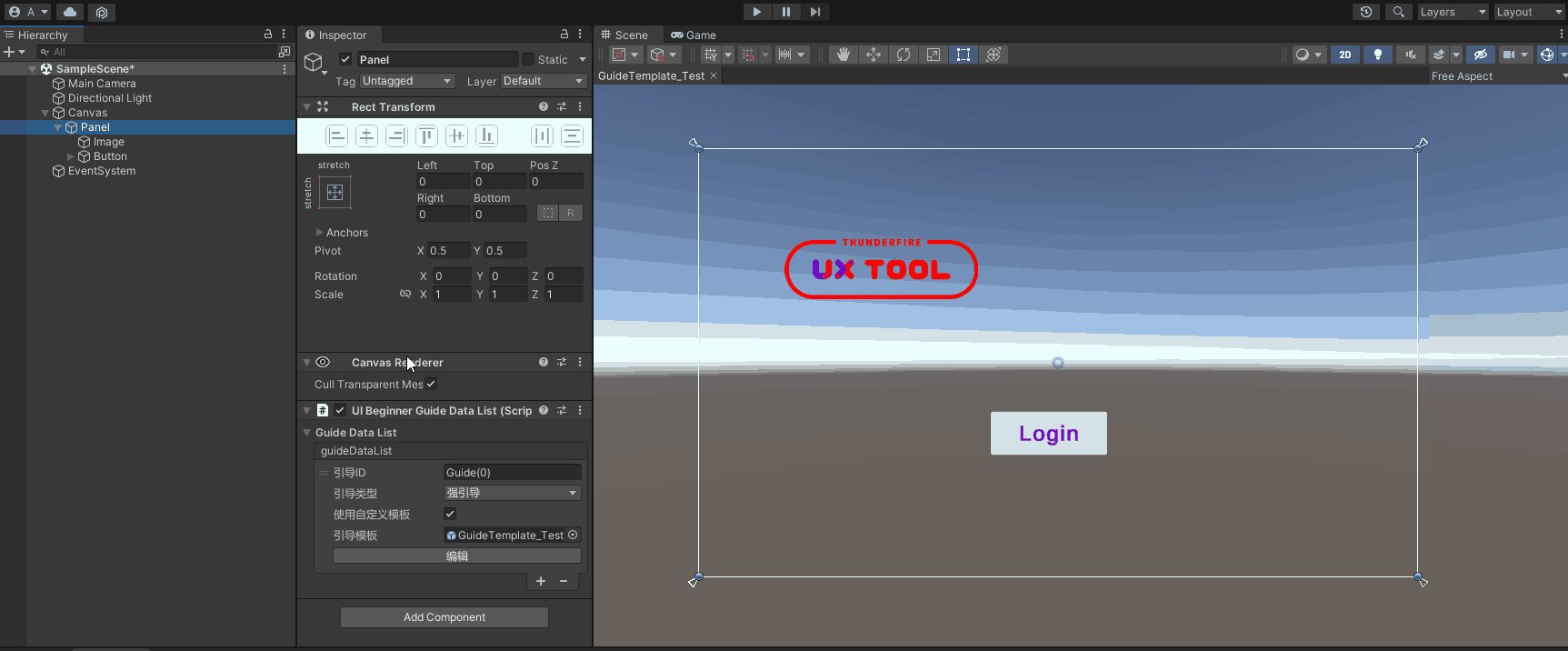
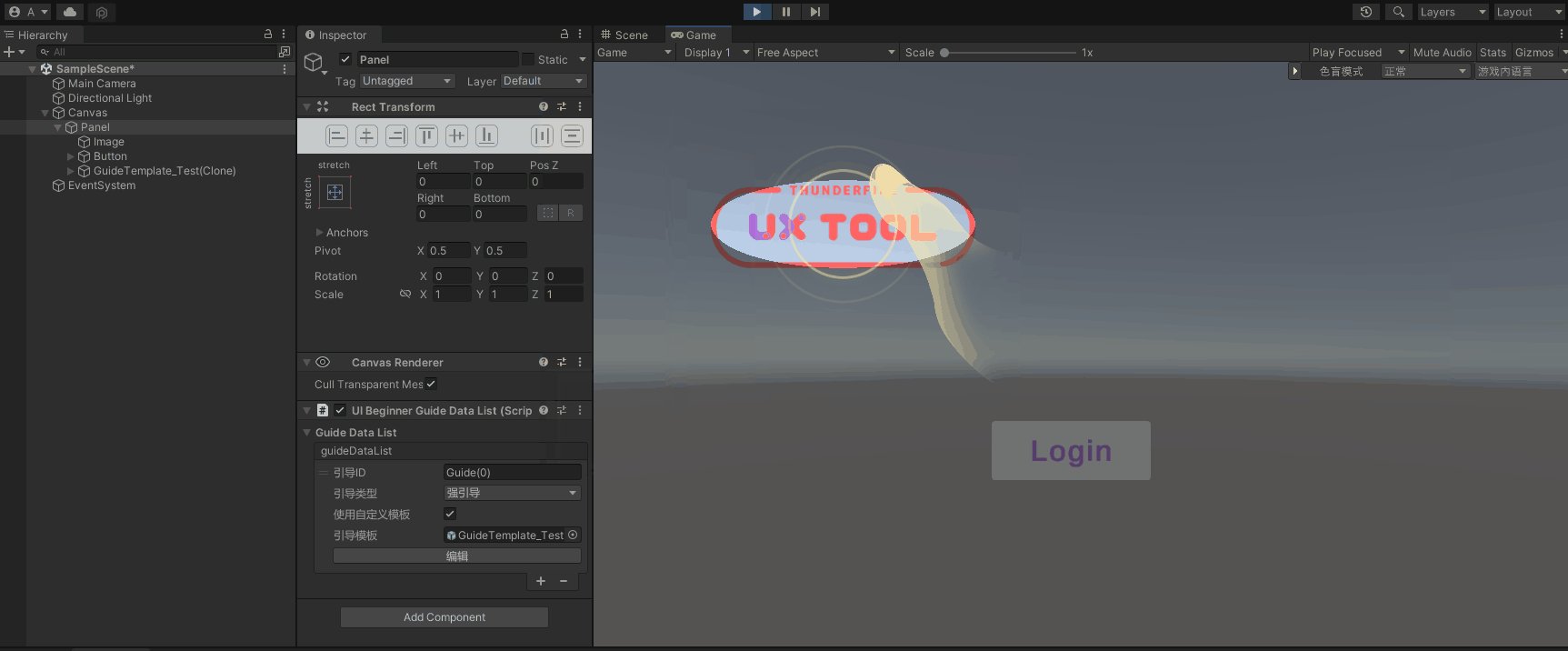
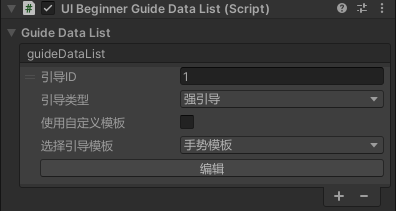
默认序列为空列表,点击“+”号可以创建新引导。为该引导配置一个引导模板,可使用预设模板或自定义模板,此处使用自定义模板。(创建方式可参考下方创建自定义引导模板)

3.编辑引导
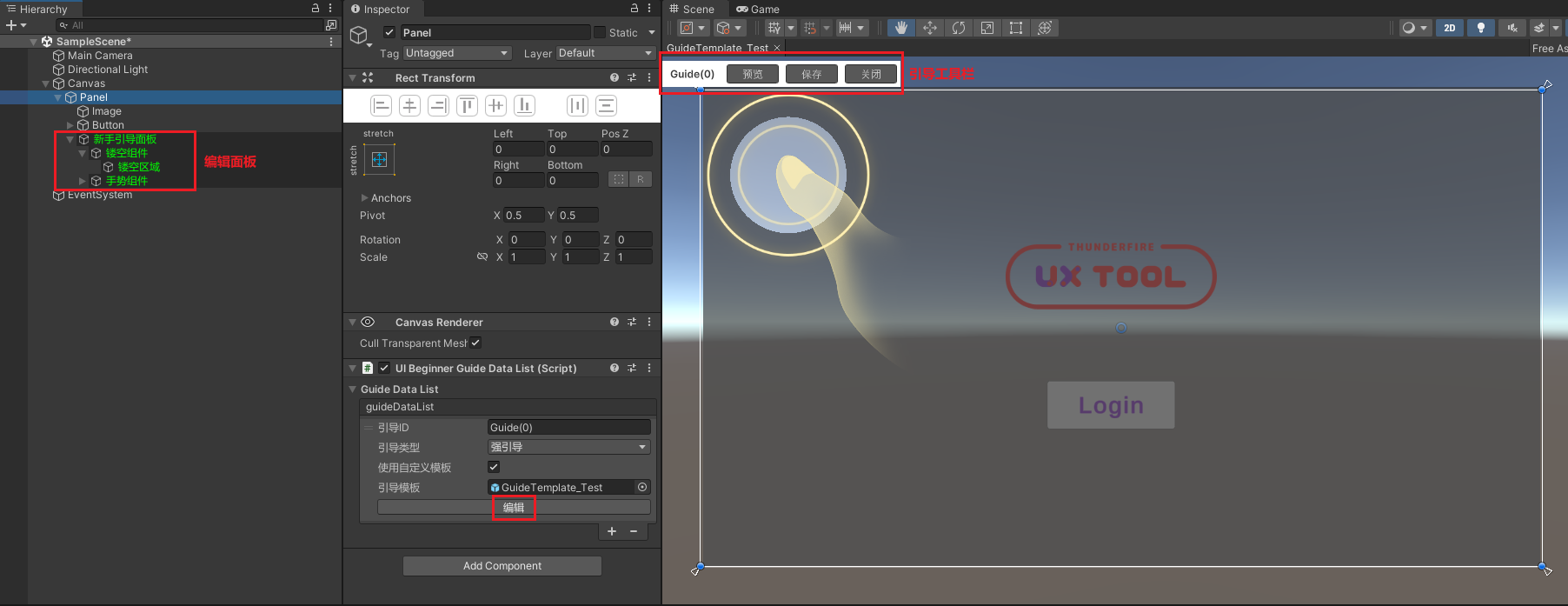
点击【编辑】按钮,Hierarchy窗口中会创建引导编辑面板,面板中可编辑对象以绿色名称显示。同时,Scene窗口中左上方会显示引导工具栏,依次显示引导ID,预览、保存、关闭按钮。
引导编辑面板是临时对象,是“引导模板”中对象的实例化,只为了提供可视化引导编辑功能。切换场景、开始运行或者点击关闭按钮之后会被删除。

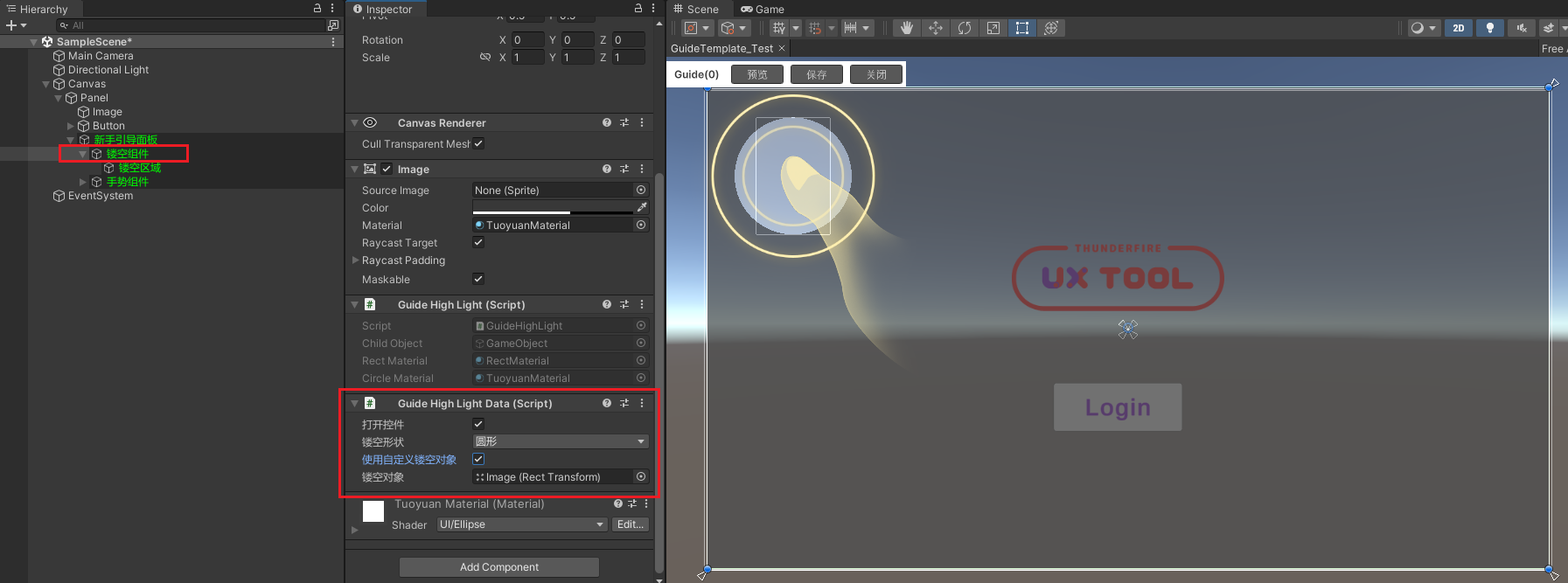
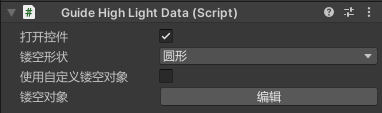
编辑镂空高亮物体。点击Hierarchy窗口中“镂空组件”对象,在GuideHighLightData组件中如图配置:

上述操作即为,选择"圆形镂空",镂空对象为"UXImage“(即图中UX Tool图片)。编辑完成之后点击引导工具栏中的【保存】按钮进行保存。
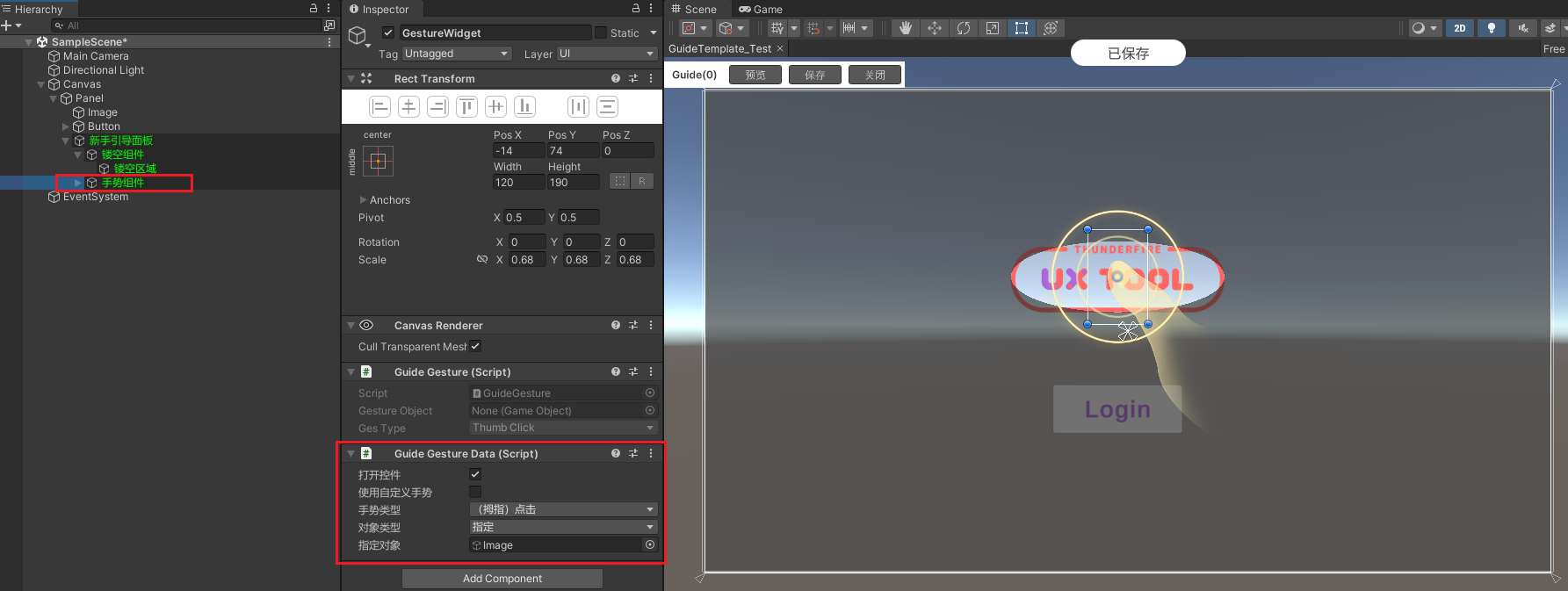
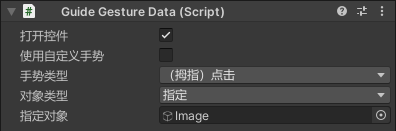
编辑手势组件。打开引导编辑界面,选择“手势组件”对象,在GuideGestureData组件中如图配置:

即为,同样在UXImage(即图中UX Tool图片)上,添加一个手势点击的引导动画效果。编辑完成之后点击引导工具栏中的【保存】按钮。
4.预览引导
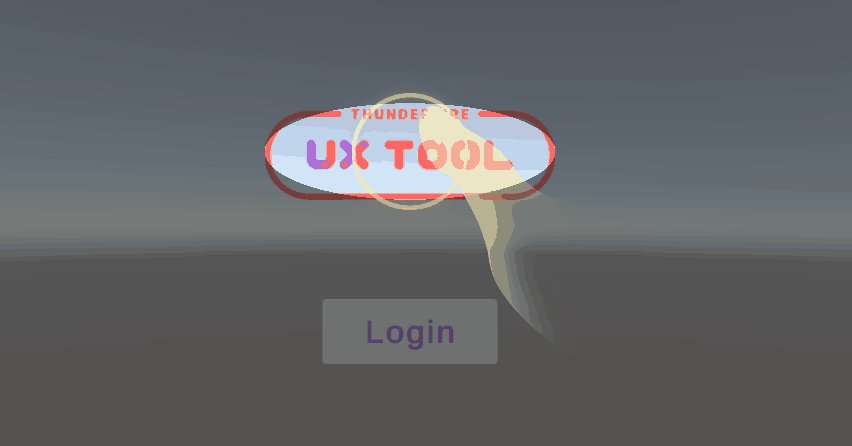
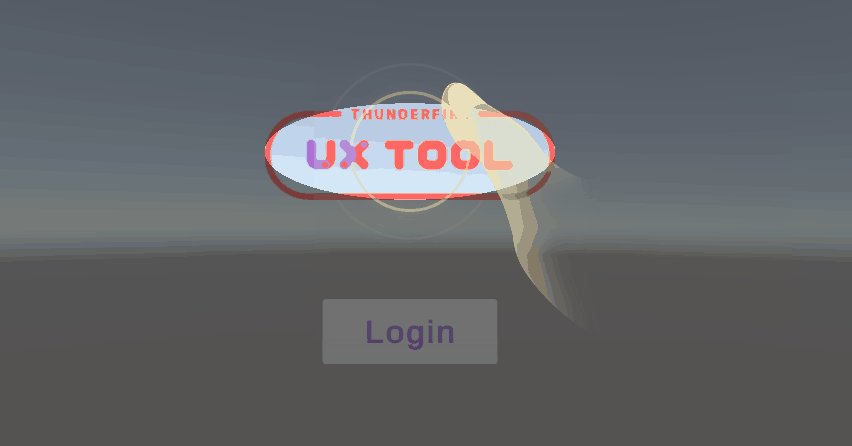
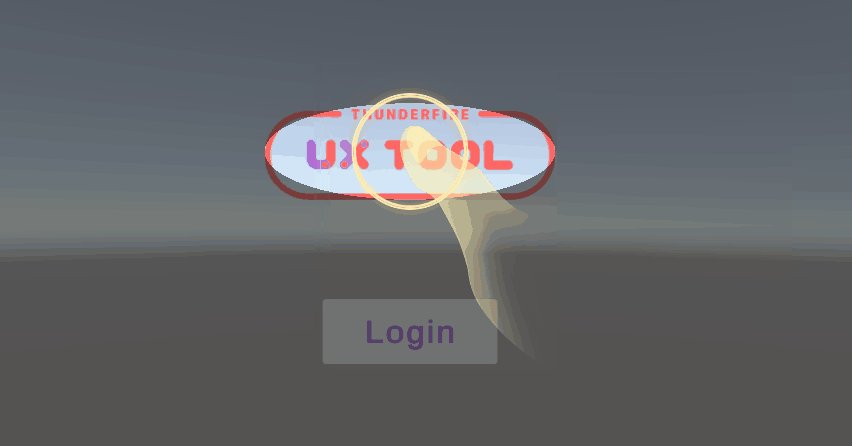
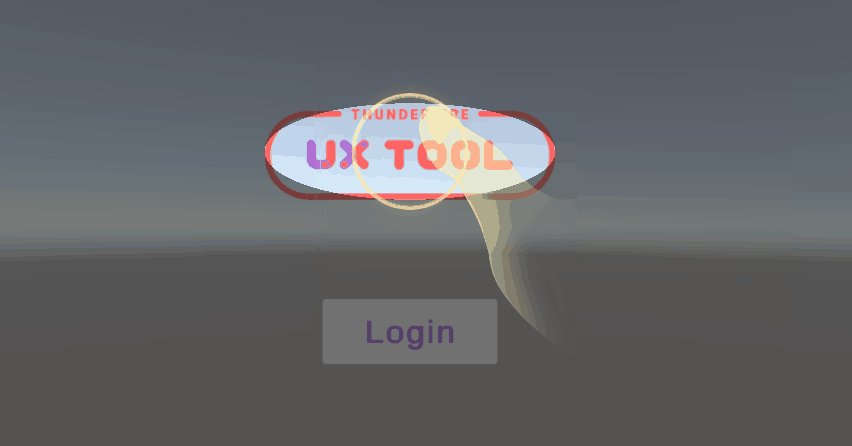
点击Toolbar中的Preivew按钮,即可看到刚刚编辑的镂空高亮和手势动画效果。

注意:因为刚刚镂空和手势配置中都配置为跟随UX Tool图片,所以当UX Tool图片位置变化时,引导效果也会自动定位。

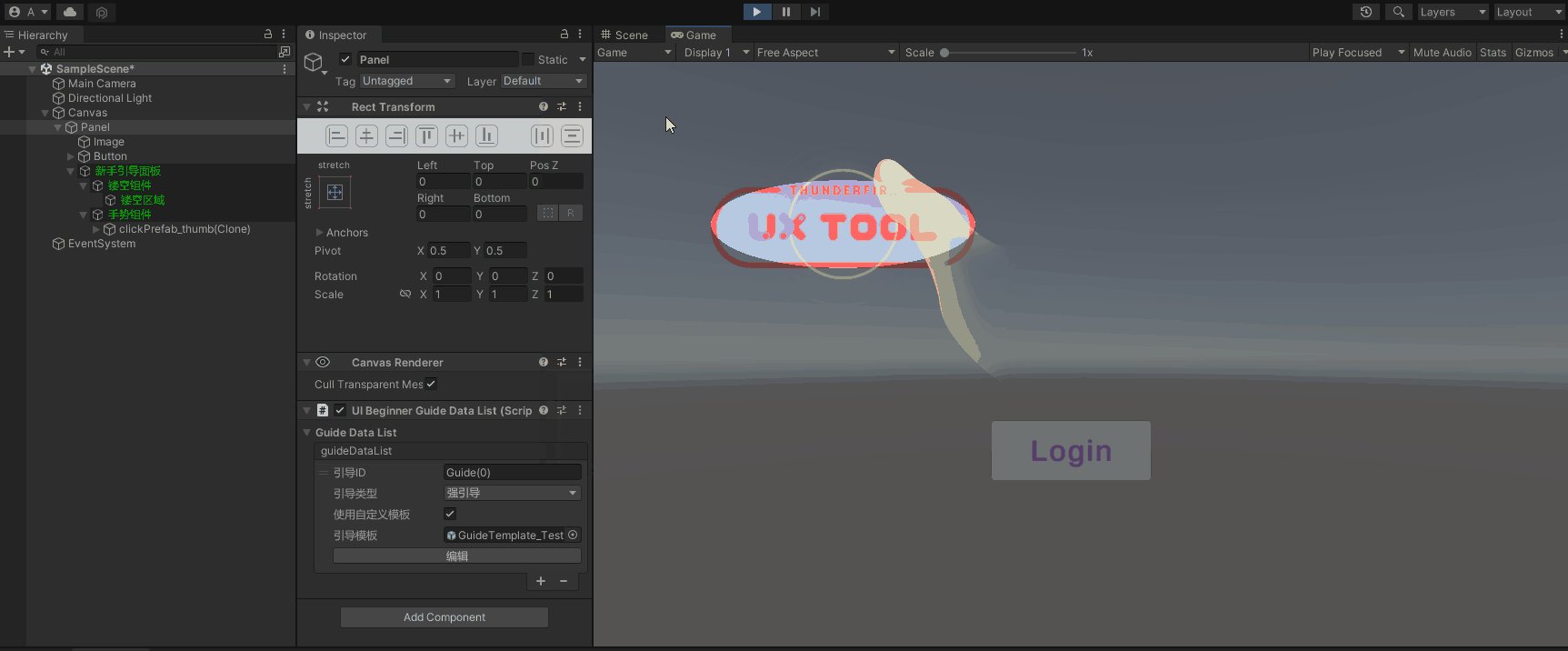
5.运行引导
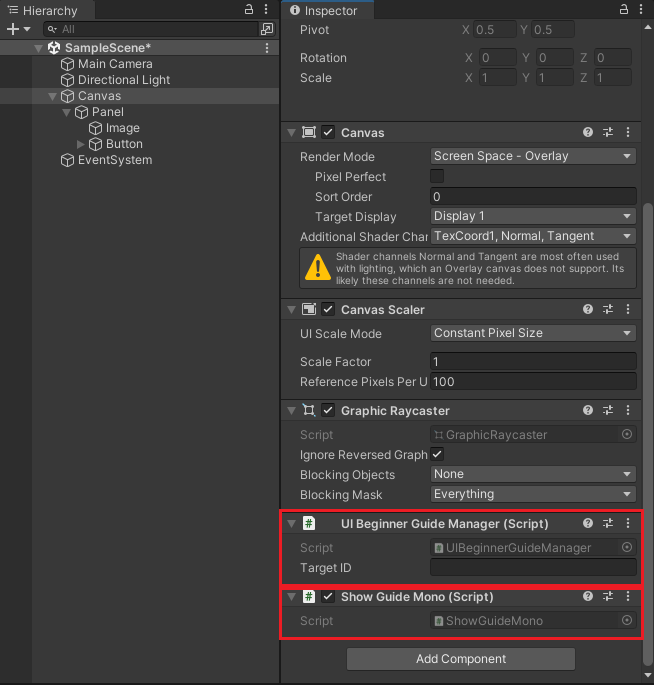
运行时正常显示引导内容的前提是场景中存在UIBeginnerGuideManager组件。在场景中Canvas节点上,添加UIBeginnerGuideManager组件,所有的引导界面加载时都会加载到这个Canvas下。UIBeginnerGuideManager为单例对象,全局只需要有一个即可。

除此以外,还要有一个程序脚本控制新手引导的播放时机(具体接口可见下方程序接口)。在Sample中的脚本示例ShowGuideMono中执行了两个操作:将UIBeginnerGuideList加入到Manager中,然后播放Manager中的引导。
在UIbeginnerDataList组件所创建的引导,会根据引导类型的不同来决定引导结束的条件,并自动开启组里的下一个引导,直到该引导组中没有引导为止。

参数详情
引导参数

-
引导ID:用以区分不同引导的名字,默认生成,可根据引导内容自行修改。
-
引导类型:引导结束的类型,分为强、中、弱引导。
- 强引导:必须和镂空组件一起使用,只有点击镂空区域才能结束引导。
- 中引导:点击屏幕任意位置结束引导。
- 弱引导:一段时间后自动结束引导。
-
引导时长:当引导类型为弱引导时,设置引导持续的时间。其他情况不生效。
-
使用自定义模板:是否使用自定义引导模板。勾选后显示 “引导模板” 属性,不勾选会出现“选择引导模板”下拉选框。
-
引导模板:指定自定义的引导模板。
-
选择引导模板:选择工具提供的引导模板预设。
预设引导控件
镂空控件

用于在场景或界面上增加一层有色遮罩,并将所引导内容镂空显示。
-
打开控件:控件开关,默认勾选。
-
镂空形状:可选择方形或圆形作为镂空区域的形状。
-
使用自定义镂空对象:镂空对象可使用默认或自定义。
-
镂空区域:由上述是否勾选使用自定义镂空对象决定。
- 若不勾选,则使用控件自带的镂空区域节点,点击镂空对象的【编辑】按钮,可直接在场景中编辑镂空区域的大小和位置。
- 若勾选,则可拖拽场景中的其他UI对象,如按钮、图片等作为镂空对象,此时镂空区域会自动识别该对象的大小和位置,运行时可见。
手势控件

提供常用的带动画的手势引导预设及自定义选项。
-
打开控件:控件开关,默认勾选。
-
使用自定义手势:手势可使用默认或自定义。
-
手势类型:由上述是否勾选使用自定义手势决定。
- 若不勾选,则使用默认提供的手势预设,在下拉列表中选择所需的手势类型即可直接使用。
- 若勾选,则可拖拽使用项目自己制作的手势对象。
-
拖拽曲线:当手势类型为拖拽时显示该参数。此时,场景中会出现拖拽起点标识和终点标识,用以设置拖拽手势的起始点。同时调整拖拽曲线可对拖拽动画进行调节。
-
对象类型:可选手势引导的对象为自定或指定,自定则通过在场景中拖动手势至引导位置即可,指定则可选取场景中其他对象作为被引导对象。
-
指定对象:当对象类型为指定时显示该参数。可拖拽场景中的其他UI对象作为手势的引导对象,此时手势会始终跟随该对象的位置。
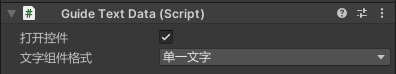
文字控件

提供基础的文本对象,用以作为引导提示。
-
打开控件:控件开关,默认勾选。
-
文字控件样式:可选文字控件是否带标题,有单一文字和带标题文字两个选项。
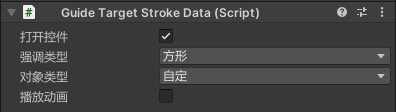
强调控件

使用强调框对引导内容进行框选强调。
-
打开控件:控件开关,默认勾选。
-
强调类型:可选择方形或圆形作为强调框的形状。
-
对象类型:可选被强调对象为自定或指定,自定则通过在场景中拖动强调框至所需位置即可,指定则可选取场景中其他对象作为强调对象。
-
指定对象:当对象类型为指定时显示该参数。可拖拽场景中的其他UI对象作为强调对象,此时强调框会始终跟随该对象的位置。
-
播放动画:是否播放强调框的渐隐渐显动画。
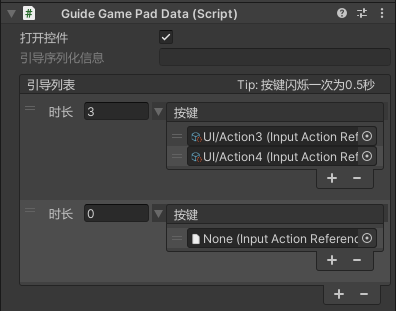
手柄控件

提供手柄按键引导。
-
打开控件:控件开关,默认勾选。
-
引导列表:手柄按键动画引导的序列,点击“+”号可增加一个引导,选中已有引导点击“-”号可删除。
- 时长:即该引导的显示时长,按键每闪烁一次为0.5秒。
- 按键:即该引导对应的按键,可同时设置多个闪烁按键,不设置按键时则默认不闪烁。
预设引导模板
在编辑引导时,可选择工具提供的预设引导模板,包括手势模板和手柄模板,模板由上述引导控件构成。
手势模板
手势模板中含有镂空控件、手势控件、强调控件和文字控件,使用模板时可根据需要开启或关闭各种控件,并调整其中参数,保存后生效。
手柄模板
手势模板中含有镂空控件、手柄控件、强调控件和文字控件,使用模板时可根据需要开启或关闭各种控件,并调整其中参数,保存后生效。
创建自定义引导模板
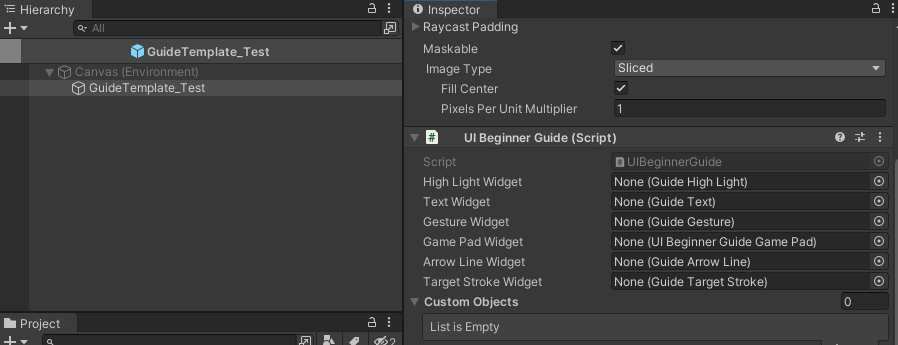
步骤1 新建一个UI Prefab,命名为GuideTemplate_XXX, XXX可以是任何名字(这里命名为GuideTemplate_Test),给这个Prefab的根节点添加UIBeginnerGuide组件。

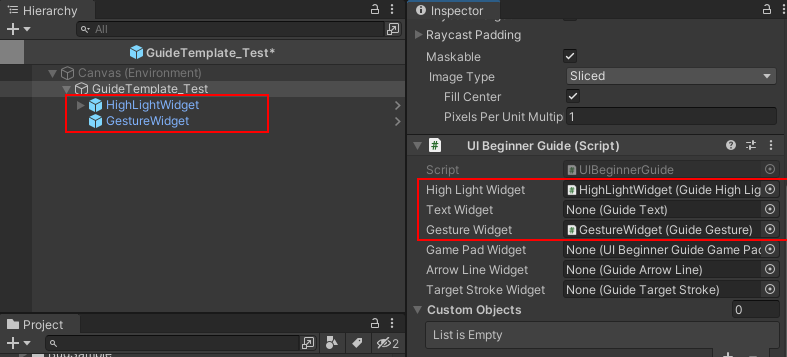
步骤2 在预设控件的文件夹中,根据需求将引导控件添加为Prefab的子节点,并在UIBeginnerGuide组件中绑定对应的widget。 这里添加常见的镂空高亮和手势两种引导。
预设控件默认文件夹路径: Assets/UXTools/Res/UX-GUI-Feature/BeginnerGuide/Res/Prefab/BeginnerGuideWidget

步骤3 保存Prefab,这样一个引导模板就创建好了,其余使用方式和定义模板是一样的。
程序接口
变量
// UIBeginnerGuideManager的实例
// 所属类:UIBeginnerGuideManager
public static UIBeginnerGuideManager Instance;
函数
// 使用下方函数,需要获取UIBeginnerGuideManager.Instance后使用
// 描述:向引导列表队列中添加一个引导
// 所属类:UIBeginnerGuideManager
// 参数:
// datalist 要添加的引导对象
// 返回值:无
public void AddGuide(UIBeginnerGuideDataList datalist)
// 描述:设置下一个引导列表从名字为id的引导项开始引导
// 所属类:UIBeginnerGuideManager
// 参数:
// id 下次播放引导时播放的id
// 返回值:无
public void SetGuideID(string id)
// 描述:播放第一个引导列表
// 所属类:UIBeginnerGuideManager
// 参数:无
// 返回值: 无
public void ShowGuideList()
// 描述:播放指定的引导列表
// 所属类:UIBeginnerGuideManager
// 参数:
// datalist 要播放的引导列表对象
// 返回值: 无
public void ShowGuideList(UIBeginnerGuideDataList datalist)
// 描述:播放指定的引导列表中的指定ID
// 所属类:UIBeginnerGuideManager
// 参数:
// datalist 要播放的引导列表对象
// id 下次播放引导时播放的id
// 返回值: 无
public void ShowGuideList(UIBeginnerGuideDataList datalist, string ID)
// 描述:结束当前引导
// 所属类:UIBeginnerGuideManager
// 参数:无
// 返回值: 无
public void FinishGuide()
// 描述:结束某个ID的引导(若当前引导不是该ID,则该函数无效)
// 所属类:UIBeginnerGuideManager
// 参数:
// guideID 要结束的引导ID
// 返回值: 无
public void FinishGuide(string guideID)
// 描述:清除所有在列表中的引导序列
// 所属类:UIBeginnerGuideManager
// 参数:无
// 返回值: 无
public void ClearGuide()
// 描述:清楚列表中指定的引导序列
// 所属类:UIBeginnerGuideManager
// 参数:
// dataList 要删除的引导序列
// 返回值: 无
public void ClearGuide(UIBeginnerGuideDataList dataList)


