使用教程
颜色与渐变配置
ThunderFire UX Tool提供了一种快速配置颜色与渐变的方法,可以在Inspector面板或代码中直接使用已配置的颜色或渐变预设。
使用路径
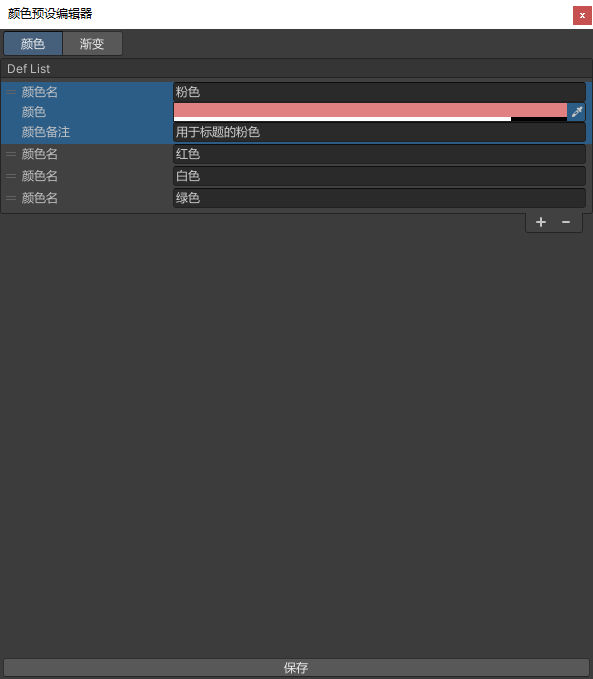
菜单栏 选择菜单栏【ThunderFireUXTool->新建配置文件 (Create Assets)->UIColorAsset或UIGradientAsset】,可以新建颜色或渐变配置文件,然后点击【ThunderFireUXTool->颜色配置 (UIColorConfig)】, 可以进入如下配置界面(以颜色配置为例,渐变同理)。
选择一栏展开详细配置,可以对颜色进行配置或更改名字与备注等信息。点击“+”或“-”号可以新增或删除颜色。
点击下方的Save可以将数据保存到UIColorGenDef.cs中,可以查看生成的代码文件,并且可以在代码中调用生成的颜色配置。渐变配置则会生成到UIGradientGenDef.cs文件中。(文件格式详情参考下方程序接口)

UXImage组件中引用配置
UXImage中点击使用UIColorConfig按钮,会进入如下界面:
窗口会将所有配置的颜色列出,双击某一个颜色条目,可以将该颜色选为UXImage使用的颜色。点击右上角的按钮可打开预设编辑器编辑颜色。
当UXImage的颜色类型设置为渐变色时,则会打开渐变配置,与颜色配置窗口的相关操作基本相同。

程序接口
CS文件
// 以下文件由程序自动生成,用户调用即可
// 文件路径: Assets/UXTools/Runtime/Feature/UIColor/UIColorGenDef.cs
public sealed class UIColorGenDef {
public enum UIColorConfigDef {
Def_Color1 = 0,
Def_Color2 = 1330857165,
Def_Color3 = 888517903,
}
}
// 文件路径: ssets/UXTools/Runtime/Feature/UIColor/UIGradientGenDef.cs
public sealed class UIGradientGenDef {
public enum UIGradientConfigDef {
Def_Gradient1 = -1179191585,
Def_Gradient2 = 549431141,
}
}
函数
// 描述:将生成的cs文件,加载到项目中,在使用下述其他函数时,先调用该函数
// 所属类:UIColorUtils
// 参数:无
// 返回值: 无
public static void LoadGamePlayerConfig()
// 描述:获取配置好的颜色Color
// 所属类:UIColorUtils
// 参数:
// def 上述cs文件中自动生成的Color的枚举中的枚举值
// 返回值:
// 配置好的颜色,类型是Color
public static Color GetDefColor(UIColorGenDef.UIColorConfigDef def)
// 描述:获取配置好的渐变Gradient
// 所属类:UIColorUtils
// 参数:
// def 上述cs文件中自动生成的Gradient的枚举中的枚举值
// 返回值:
// 配置好的渐变,类型是Gradient
public static Gradient GetDefGradient(UIGradientGenDef.UIGradientConfigDef def)


