使用教程
UXImage
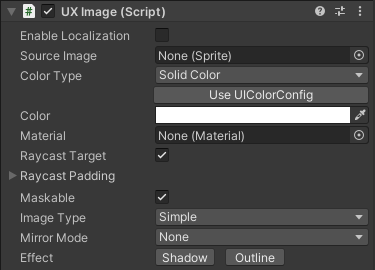
ThunderFire UX Tool 在 UXImage 中对 Unity 原有的 Image 进行了扩展, 添加新功能来帮助交互设计师更便捷地使用图片内容,并提供了部分接口供工程师在代码中更改。

使用路径
Hierarchy窗口 在Hierarchy窗口点击【右键->UI->UXImage】,即可创建一个UXImage。
菜单栏 在菜单栏点击【GameObject->UI->UXImage】,也可以创建一个UXImage。
图片本地化
UXImage支持图片本地化,可以根据选定的语言切换图片显示,具体说明参见本地化功能。
渐变色
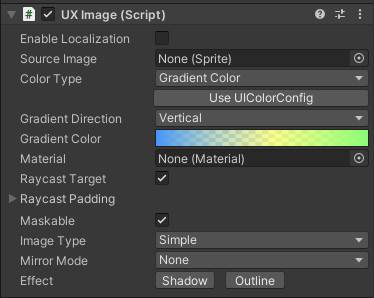
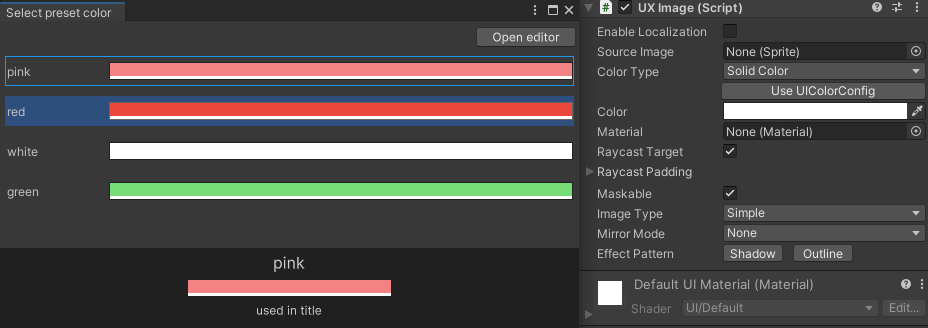
UXImage支持通过颜色类型下拉框选择渐变色填充Image,如图所示:

渐变方向 渐变填充方向,可选择水平或竖直渐变。
渐变色 渐变预览框,点击可打开渐变编辑器。

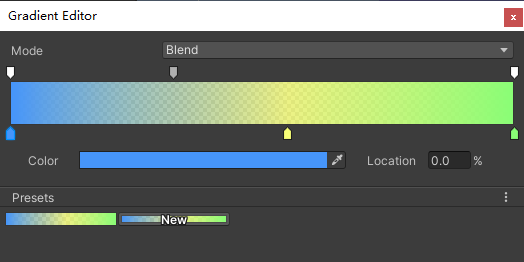
在渐变编辑器中,可调节渐变的效果:
渐变模式 有Blend和Fixed两种模式,Blend为普通渐变,Fixed是无过渡效果的固定颜色。
色标 位于渐变色条上下方,用于指示渐变中所用关键色,每相邻两个色标之间平滑均匀构成渐变。点击色条上下区域可增加新色标,选中并按下delete可以删除色标。
- 颜色色标:位于渐变条下方,有颜色和色标位置两个属性。
- 透明度色标:位于渐变条上方,有透明度和色标位置两个属性。
渐变预设 可以将当前渐变存储在预设里。
使用颜色/渐变配置
点击【使用UIColorConfig按钮】,可以打开UIColorConfig的预设选择界面,直接使用已配置好的颜色或渐变,详情可以参考颜色渐变与配置功能。

镜像
UXImage提供四种镜像模式,分别为无镜像、水平镜像、垂直镜像和四周镜像,可通过使用镜像的方式帮助节省图片资源。
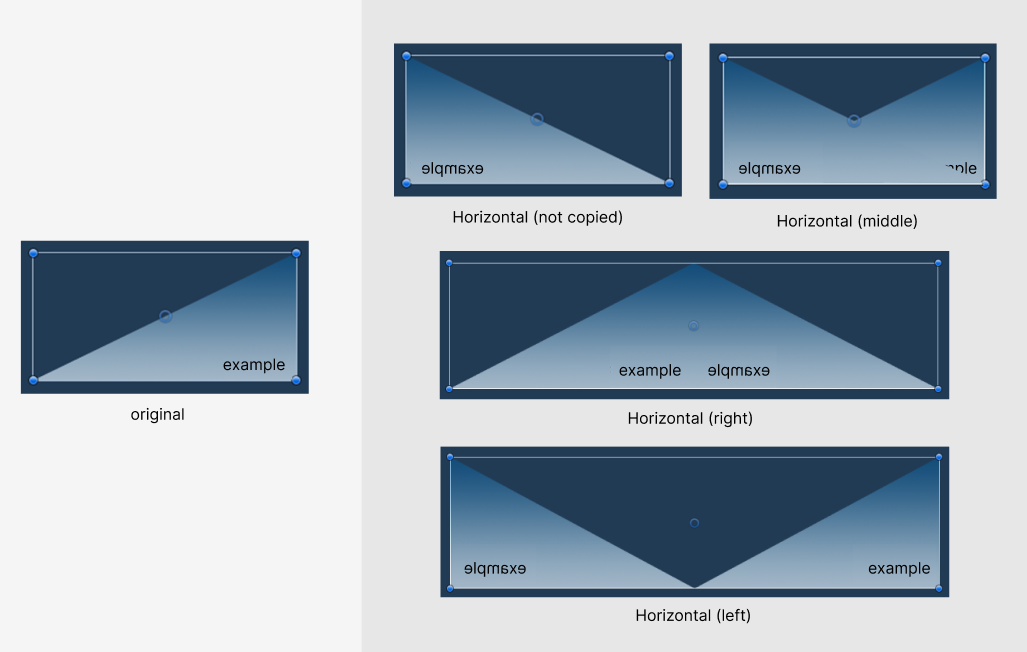
水平镜像和垂直镜像
水平镜像和垂直镜像分别在水平和垂直方向上对原图进行翻转,并且可以选择是否复制原图,复制时还可选择复制方向。以水平镜像为例,不同方向镜像复制效果如下图所示:

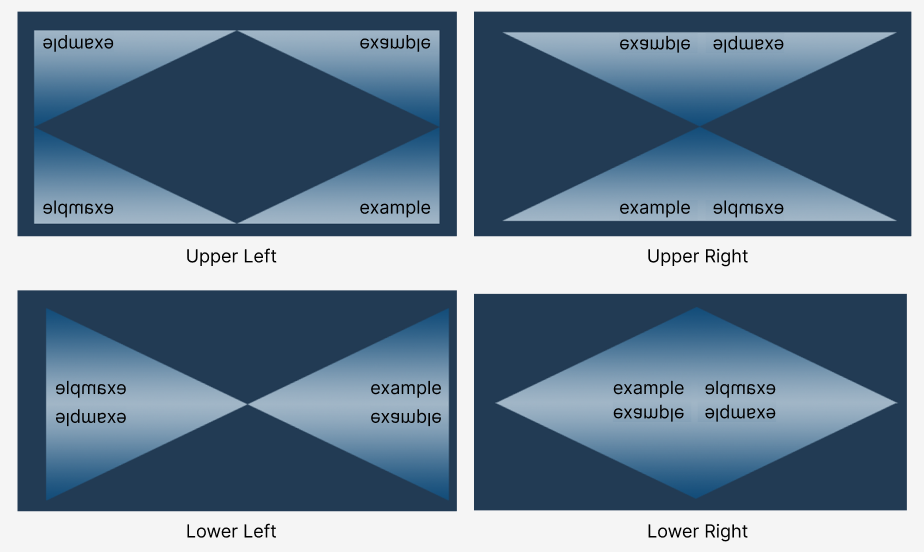
四周镜像
四周镜像则是结合水平镜像与垂直镜像,效果等同于先进行了水平镜像并复制后再进行垂直镜像。可选择填充中心点,如下图所示:

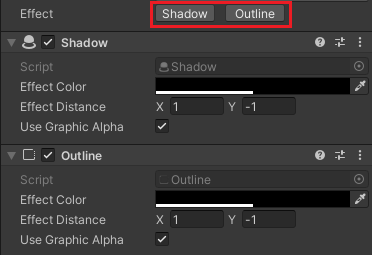
效果样式
可以点击阴影、描边按钮快速添加Shadow和Outline组件,为图片添加样式。