使用教程
红点功能
红点系统常用于各种UI消息提示,开发过程中存在红点层级过多、各层级之间需要联动设置的问题。ThunderFire UX Tool中实现了一套内置红点管理系统, 通过为每个红点对象添加 Path, 来实现红点层级的统一处理。
使用方法
1.挂载脚本
给要显示红点的对象添加Reddot 脚本。

2.红点标记配置
ReddotFlag对象是红点状态变化时显隐的对象。推荐设为红点对象的子节点。
3.红点Path配置
Path表示红点数据的关联路径, 设置格式为 "stringA/stringB/stringC/stringD"。
注意:当第二级的红点设置Path时,要把它的路径设置完整,应该是"stringA/stringB" ,而不只是"stringB"。
-
静态配置 对于已经确定的红点对象(比如主界面上的功能入口按钮),可以直接在编辑器中设置。
-
动态配置 对于动态生成或者编辑阶段不能确定的红点对象(比如列表中的红点), 可以通过代码设置。(代码参考下方程序接口)
4.红点状态设置
游戏运行过程中可以通过代码设置红点状态。(代码详情参考下方程序接口)
设置红点状态后, 红点工具会根据路径更新该路径上的所有红点的显示状态。更新规则为红点树中的叶子节点使用自己的显示状态,非叶子节点则根据其子节点的显示状态来决定自己的显示状态。
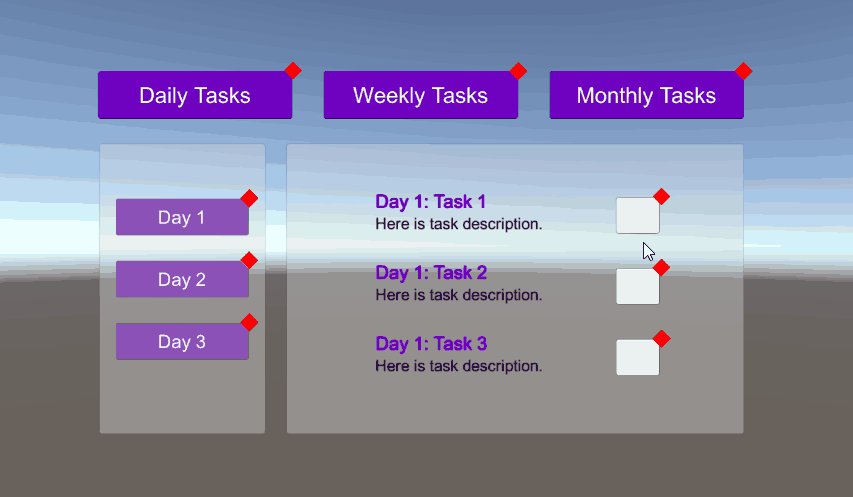
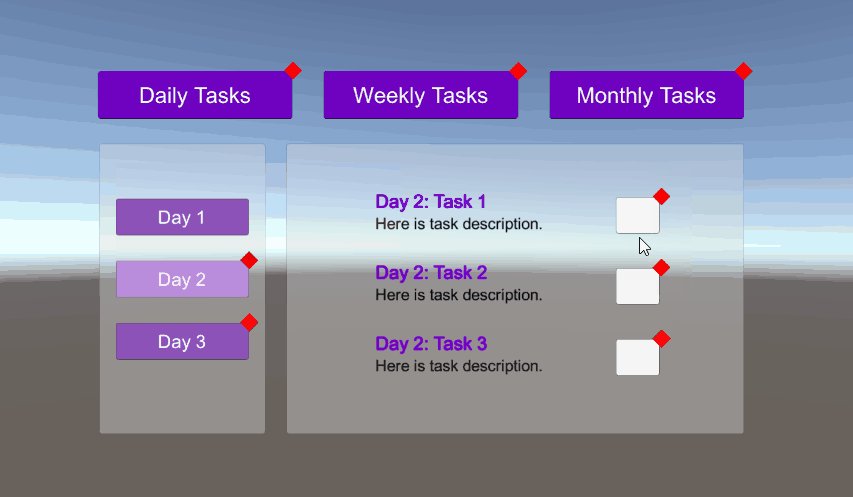
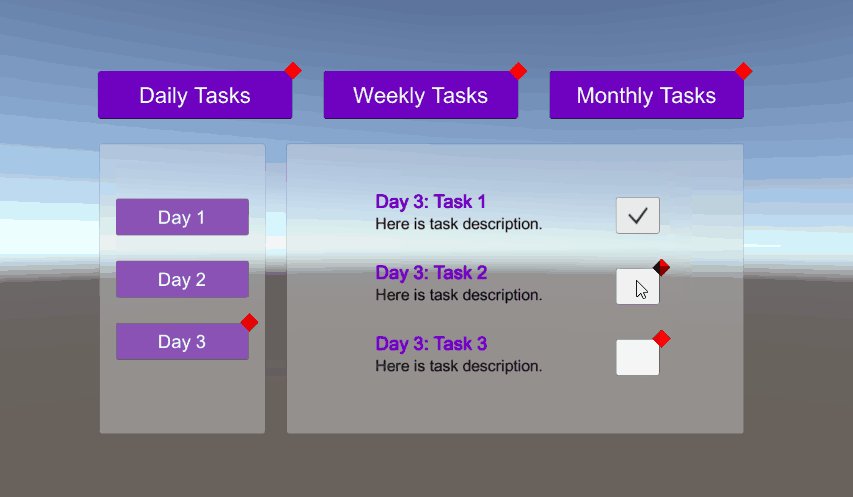
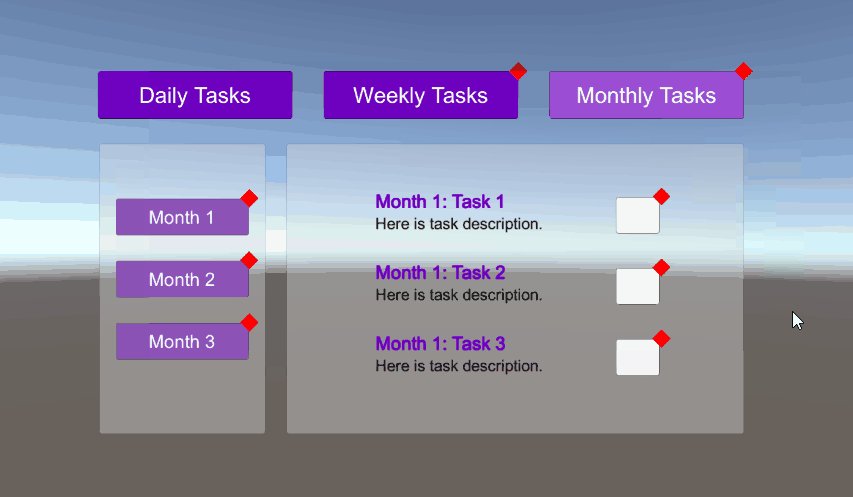
示例

程序接口
变量
// 红点数据的关联路径
// 所属类:Reddot
public string Path;
// 红点状态变化时显隐的对象
// 所属类:Reddot
public GameObject reddotFlag;
函数
// 描述:将该路径下的红点设置为是否显示
// 所属类:ReddotManager
// 参数:
// isShown 红点是否显示
// Path 红点路径
// 返回值:无
public static void SetRedDotData(bool isShown, string Path)
案例
// 案例一
// 代码中动态为组件添加红点路径
Reddot reddot = go.GetComponent<Reddot>();
reddot.Path = "Reddot1/firstChild";
// 案例一
// 设置红点状态
Reddot reddot = go.GetComponent<Reddot>();
ReddotManager.SetRedDotData(true, reddot.Path);


