使用教程
刘海屏适配
刘海屏适配是为了适配各种可操作区域不同的机型而动态对UI位置进行调整的技术。ThunderFire UX Tool实现了快速适配的功能。
使用方法
-
将Unity Game场景切换为Simulator模式:

-
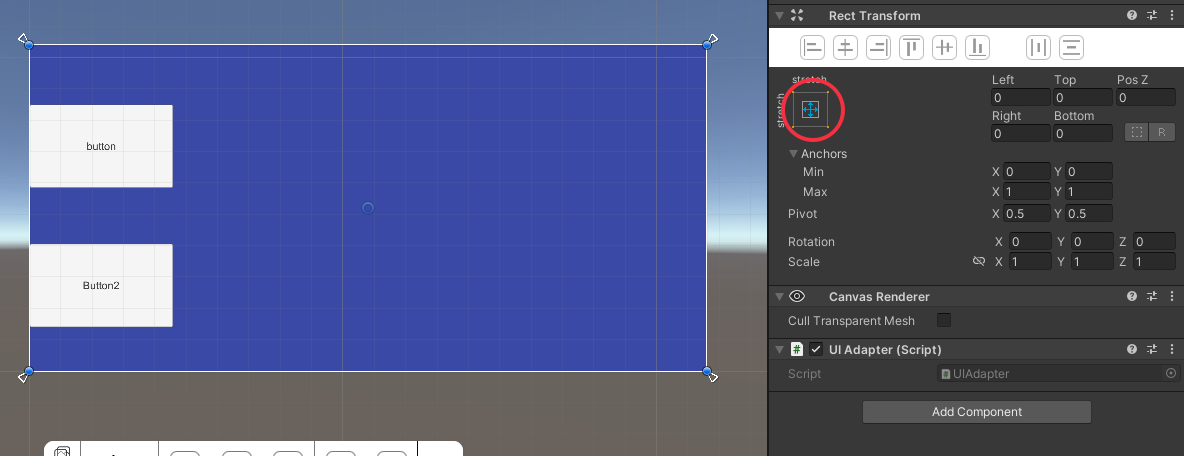
在Canvas下创建一个包括所有其他UI组件的根节点,并将Anchor Preset设置为Stretch并占满Canvas空间:

-
根节点挂载UIAdapter脚本,将UI边缘需要适配刘海屏的组件的Anchor Preset设置为Middle Center以外的类型。例如:需要将一个按钮放在屏幕左上角并且保证适配成功,则将Anchor Preset设置为左上。
-
若根节点下某个UI组件不需要适配,则给它挂上IgnoreUIAdapter脚本,可使其忽略刘海屏适配(主要用于背景图等)。
UIAdapter脚本使用

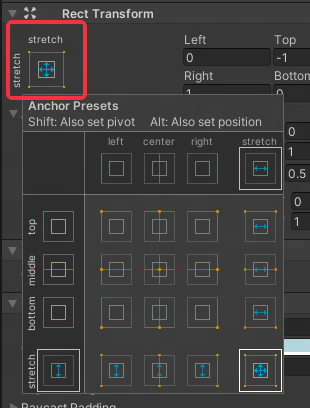
要想让UI根节点能够适配Canvas大小,一般将根物体的Anchor Preset设置为Stretch,然后基于此进行UI调整,如图红框所示。将UIAdapter脚本挂在这个根物体上,脚本会根据SafeArea的大小调整这个根物体的Anchor到合适的值,这样就完成了刘海屏适配功能。步骤如下:
-
将根节点Anchor Preset设置为Stretch。
-
将根节点大小调到合适的大小。
-
挂载UIAdapter脚本。
-
打开Simulator选择机型,运行查看效果。
请注意:UI中若子物体需要进行刘海屏适配,请将其Anchor Preset设置为Middle Center以外的类型。
IgnoreUIAdapter脚本使用

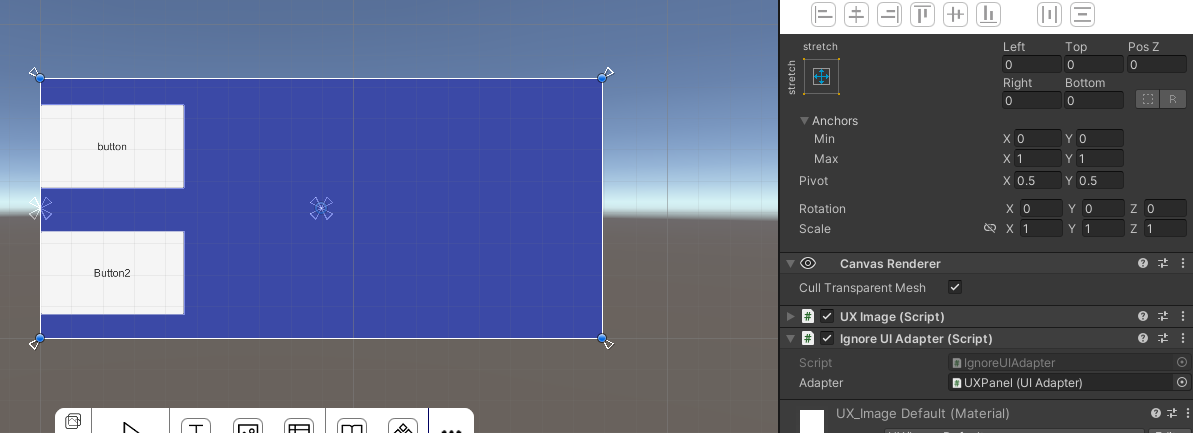
对于一些不想适配刘海屏的UI(主要指游戏中的背景),给它挂上IgnoreUIAdapter脚本,在其Inspector面板中设置其父节点的UIAdapter,我们会计算UIAdapter的偏移量,给这个物体加上原来的偏移,以达到忽略父节点中Adapter的效果。一般来说,这类背景的Anchor Preset也应该为Stretch类型。步骤如下:
-
将背景Anchor Preset设置为Stretch。
-
调整大小。
-
挂载IgnoreUIAdapter脚本,在Inspector中将父亲的UIAdapter拖动赋值给脚本(若不赋值则会在父亲节点中寻找一个该组件)。
请注意:若该物体的Anchor Preset为Middle Center,请不要挂上这个脚本。
适配示例
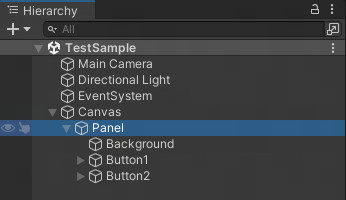
示例场景目录结构:Panel为要适配的根节点,按照前文要求挂载UIAdapter脚本,且应占满Canvas空间。Background为背景图,按照前文方法做忽略处理,最好占满根节点的空间。

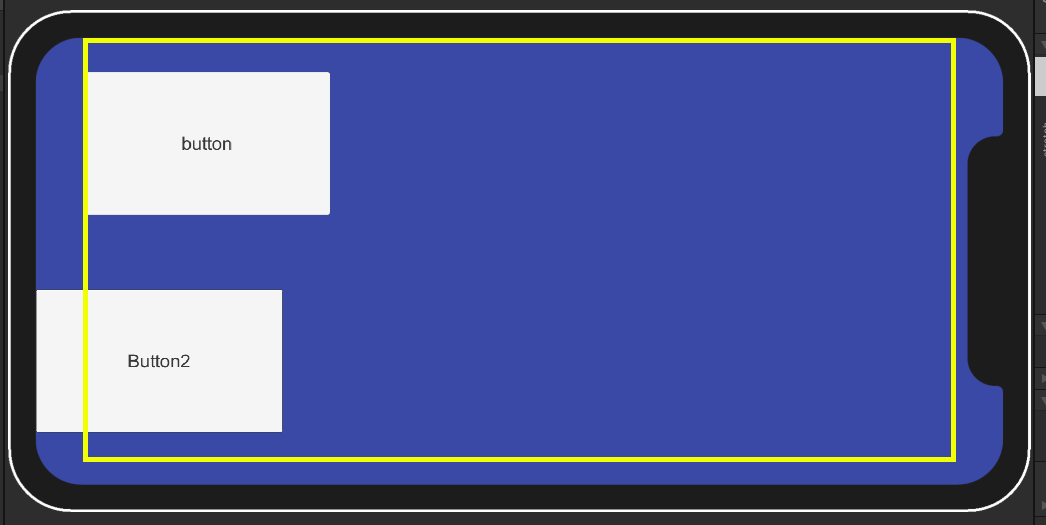
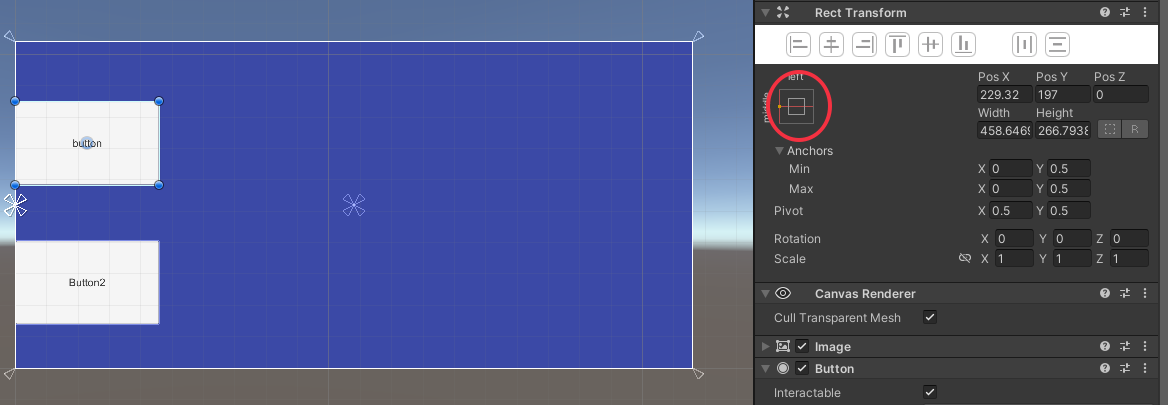
第一个Button的示例:这个按钮要适配左侧边缘,Anchor Preset设置为左中。

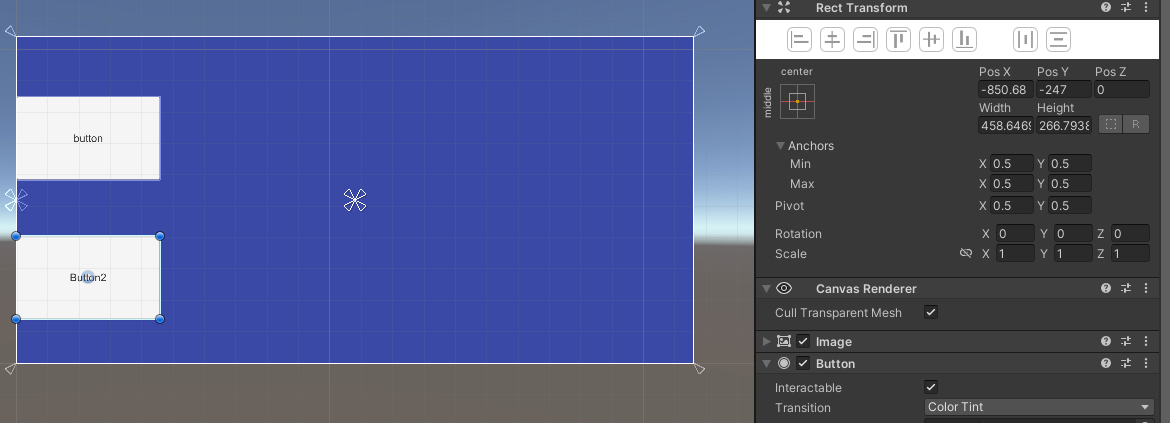
第二个Button的示例:Anchor Preset设置为中心,因此适配时不会保证它一定在安全范围内。

运行结果:第一个Button适配正常,第二个Button未适配。