Case Details
Reddot System Case Study
Path
The Reddot system case scene is located at [Assets/UX_Samples/ReddotSample].
Case
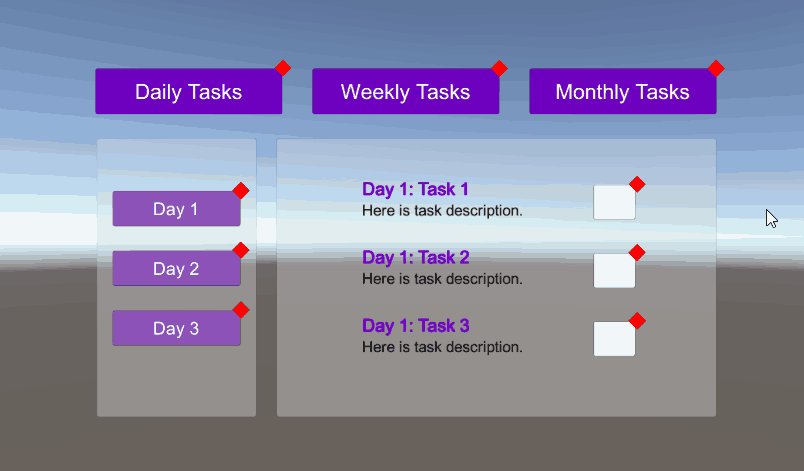
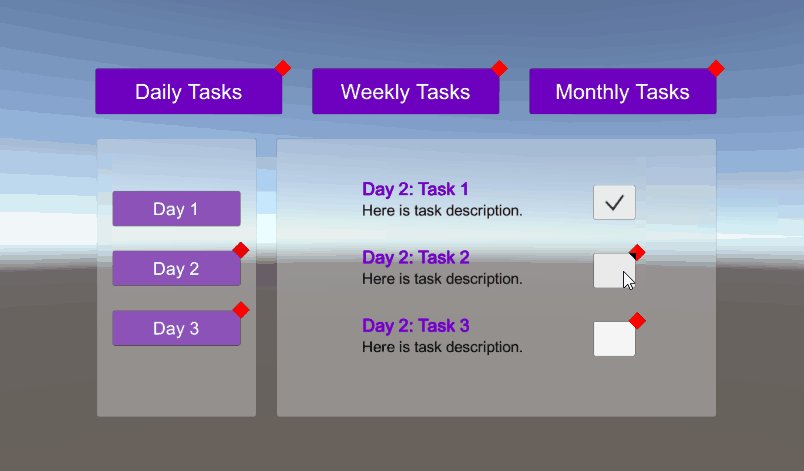
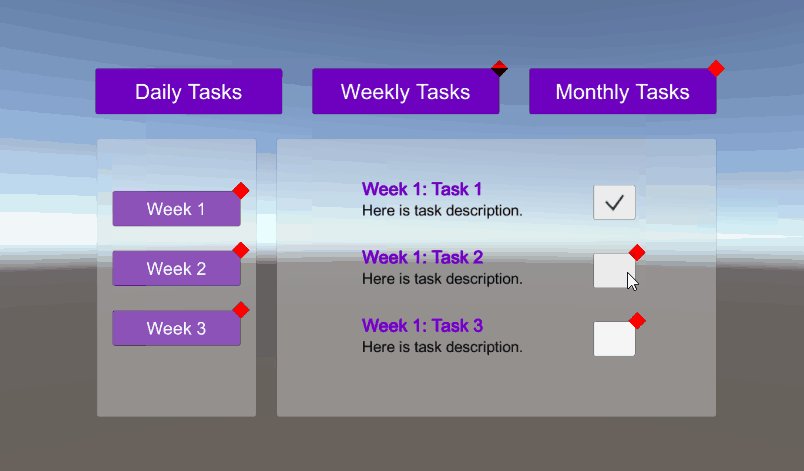
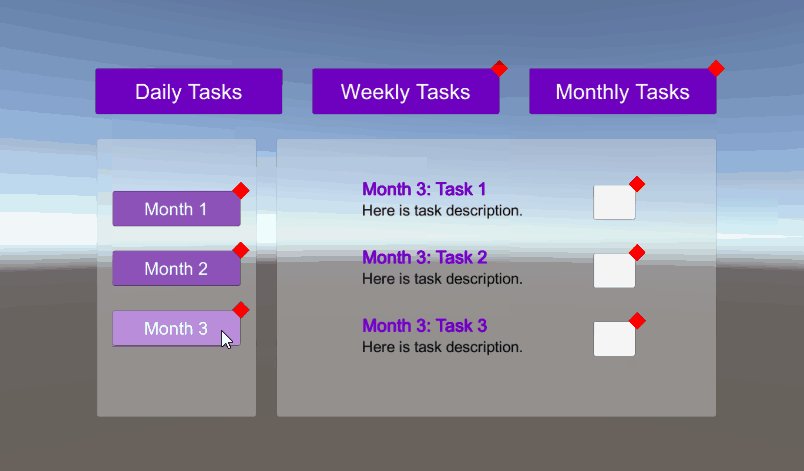
Open the case scene ReddotSampleScene and run it:

There are 3 layers in the scene interface that simulate the commonly used task system in games. The first layer is the top-level task type tab, and each top-level tab has 3 second-level sub-tabs, each of which has 4 third-level tasks.
The red dot display of a task is determined by its status, which defaults to unfinished. When the completion button is clicked, the red dot disappears for the corresponding task. (In this case, the button is a toggle control that can be switched between completion and non-completion to demonstrate the effect.)
The red dot display of a tab is determined by the red dot status of its sub-tabs or sub-tasks. When all the contents it contains have had their red dots removed, its own red dot will also disappear.


