案例詳解
层级管理工具案例说明
路径
层级管理工具的案例场景位于【Assets/UX_Samples/HierarchyManageSample】。
其中:
-
HierarchyManage.unity为测试场景;
-
Resources中的Prefabs存放测试用的Prefab;
-
Resources中的TestDataConfig.asset为Runtime(运行)时候所依赖的数据(可以理解为实际项目中打入包体的数据);
-
Scripts中的HierarchyManageDemo.cs为场景的MonoBehavior文件,用来在Runtime时将数据表现在场景中;
-
Scripts中的TestDataConfig.cs是为了生成TestDataConfig.asset;
-
Scripts>Editor下的文件为模拟Editor模式下用户初始化层级管理工具的过程,代码中有详细介绍使用方法。
运行案例
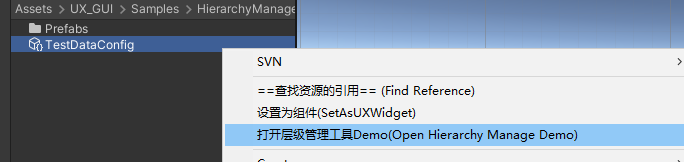
打开案例场景 HierarchyManage,【右键选择】案例文件夹中的TestDataConfig.asset,选中【打开层级管理工具Demo (Open Hierarchy Manage Demo)】(唯一入口),会弹出层级管理工具的面板,其余内容则可以按照上面描述的方法进行测试。
右键点击后生成的HierarchyManagementOutSettingDemo.asset和HierarchyManagementSettingDemo.asset为工具测试用的数据。

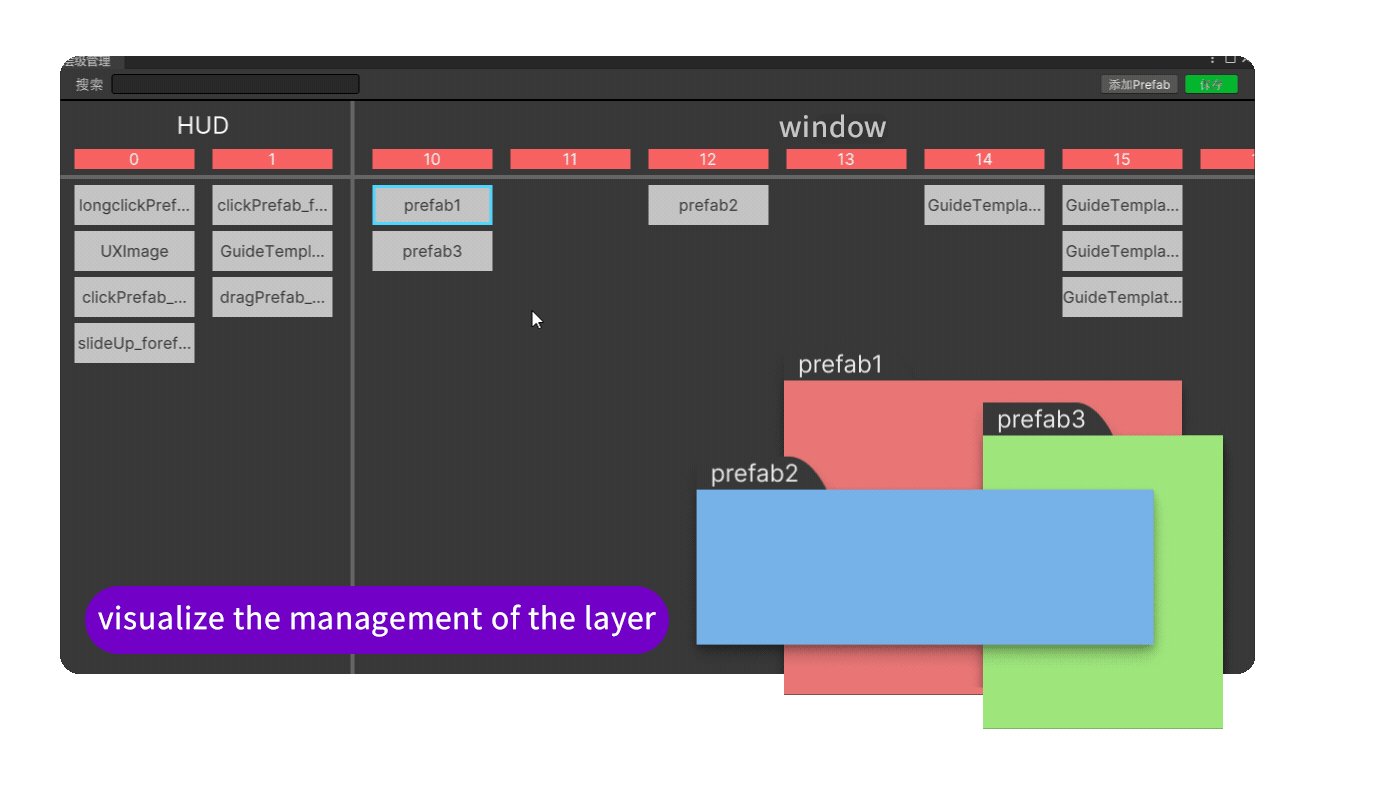
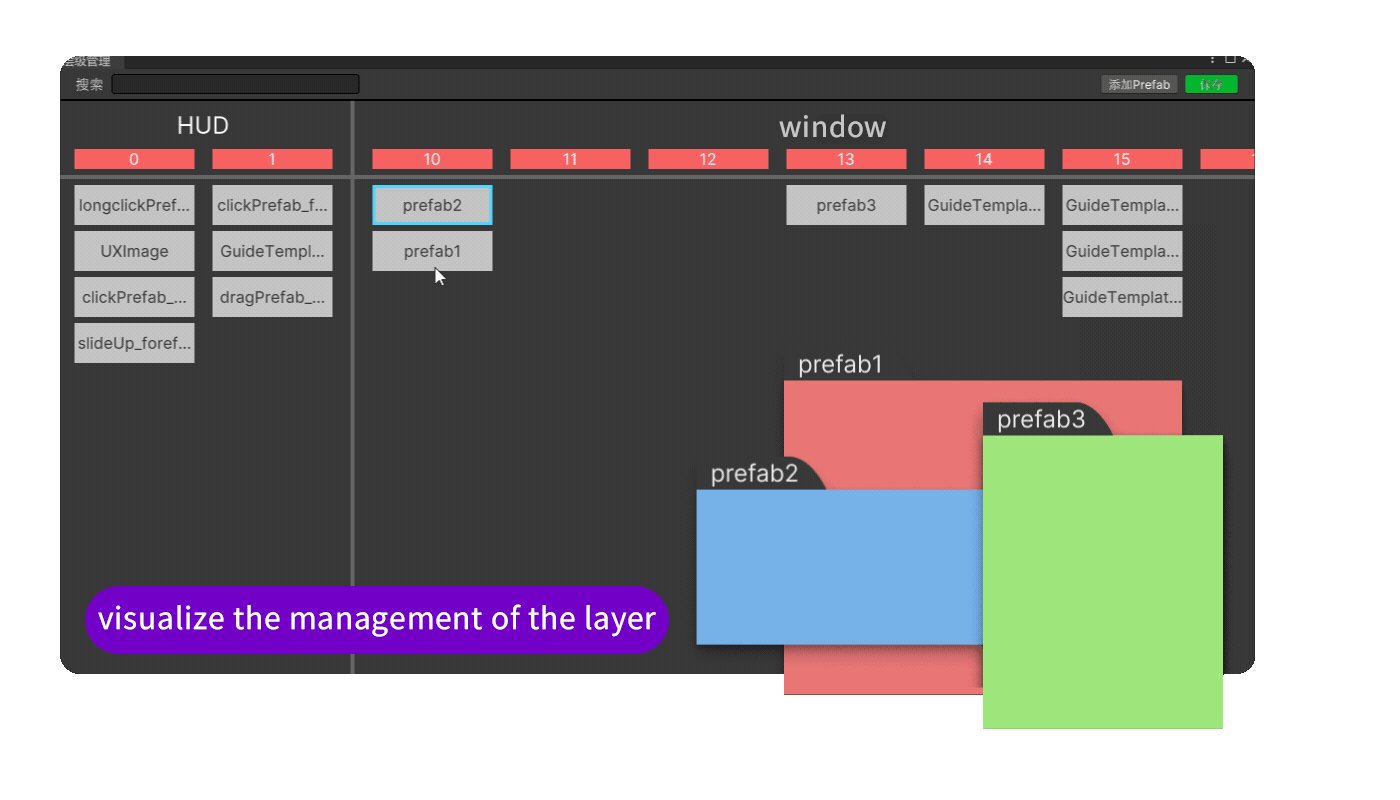
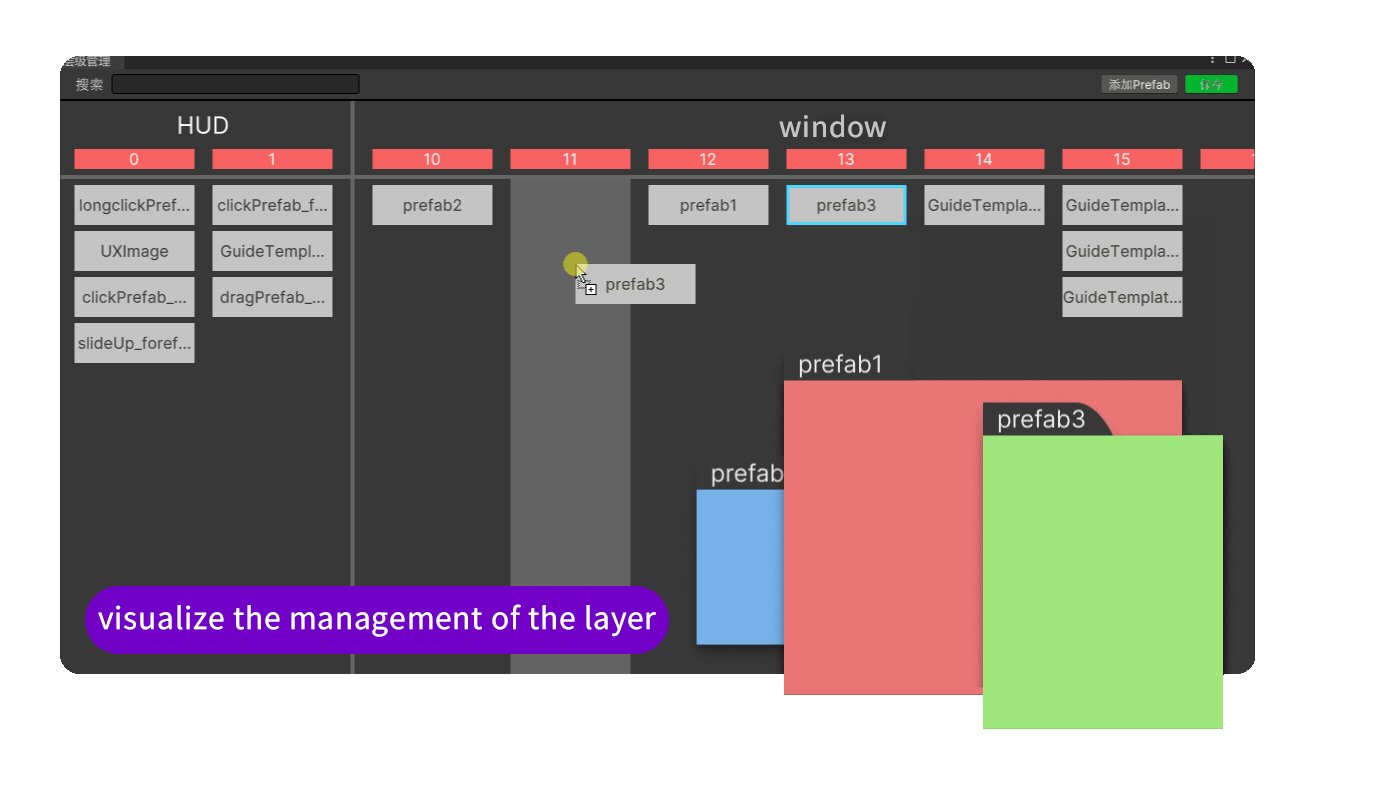
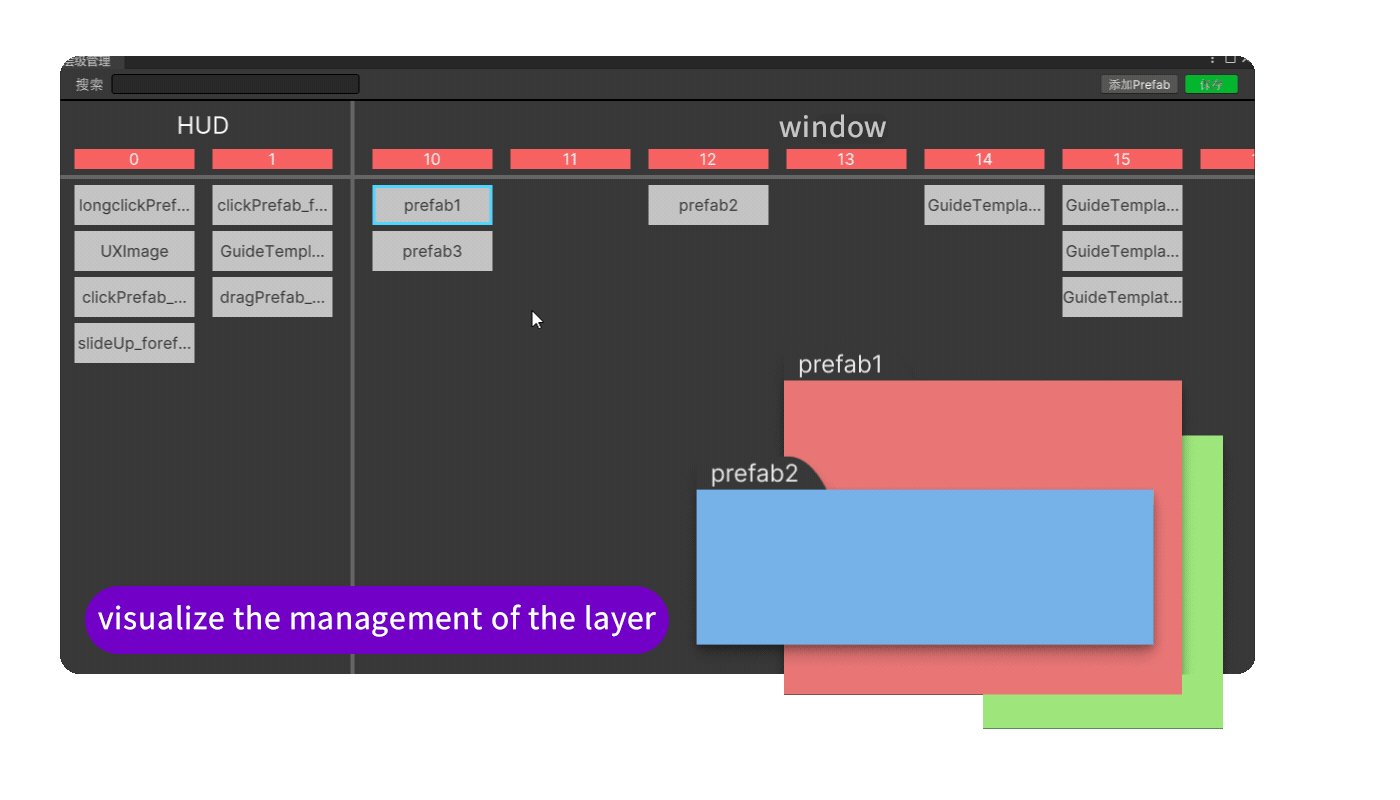
在层级管理面板中,可对案例场景中prefab层级进行修改,保存后直接运行场景即可通过四个Prefab的遮挡顺序查看层级显示效果(下图为效果图)。

注意:该案例中的层级结构与项目本身的层级结构相独立,用户如需使用层级管理工具对自己的项目prefab进行管理,通过菜单栏【ThunderFireUXTool->层级管理工具 (HierarchyManage)】即可打开。


